Orthodontic Web Design for Dummies
Orthodontic Web Design for Dummies
Blog Article
Orthodontic Web Design Fundamentals Explained
Table of ContentsGetting My Orthodontic Web Design To WorkOrthodontic Web Design for BeginnersThe Buzz on Orthodontic Web DesignOur Orthodontic Web Design IdeasWhat Does Orthodontic Web Design Do?
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a customized branch of dental care that is concerned with diagnosing, dealing with and preventing malocclusions (bad attacks) and other abnormalities in the jaw area and face. Orthodontists are specially educated to fix these problems and to recover health and wellness, performance and a gorgeous visual look to the smile. Orthodontics was originally intended at treating kids and teens, practically one 3rd of orthodontic clients are currently grownups.
An overbite describes the projection of the maxilla (upper jaw) about the mandible (lower jaw). An overbite offers the smile a "toothy" look and the chin appears like it has declined. An underbite, likewise called a negative underjet, describes the protrusion of the jaw (lower jaw) in regard to the maxilla (upper jaw).
Orthodontic dentistry supplies methods which will realign the teeth and rejuvenate the smile. There are a number of treatments the orthodontist might make use of, depending on the results of breathtaking X-rays, research versions (bite impacts), and a detailed visual exam.
Virtual consultations & digital therapies are on the increase in orthodontics. The facility is easy: a person submits images of their teeth with an orthodontic website (or app), and afterwards the orthodontist gets in touch with the client using video meeting to assess the images and review treatments. Offering virtual appointments is practical for the client.
The Greatest Guide To Orthodontic Web Design
Online treatments & assessments during the coronavirus closure are a vital means to proceed attaching with clients. Maintain interaction with individuals this is CRITICAL!
Offer people a factor to continue making settlements if they are able. Offer new person appointments. Deal with orthodontic emergency situations with videoconferencing. Orthopreneur has actually implemented virtual therapies & appointments on loads of orthodontic sites. We are in close call with our methods, and paying attention to their comments to see to it this developing remedy is benefiting everyone.
We are constructing a website for a new dental client and wondering if there is a design template ideal matched for this segment (clinical, health wellness, dental). We have experience with SS themes but with so numerous new themes and an organization a bit various than the major emphasis team of SS - seeking some tips on layout option Preferably it's the appropriate blend of expertise and modern design - ideal for a customer encountering group of people and customers.

The Buzz on Orthodontic Web Design
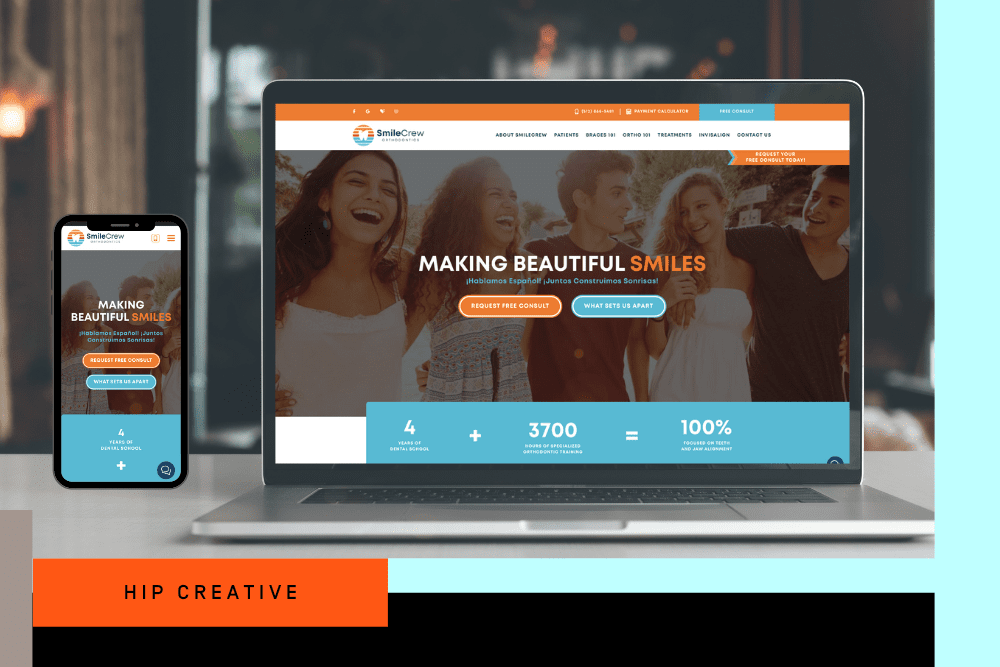
Figure 1: The very same picture from a responsive internet site, shown on 3 various devices. An internet site is at the facility of any type of orthodontic practice's on the internet visibility, and a well-designed site can cause even more brand-new client telephone call, greater conversion rates, and much better presence in the area. Given all the options for developing a brand-new site, visit this site there are some vital attributes that have to be taken into consideration.

This implies that the navigation, images, and design of the material modification based upon whether the visitor is using a phone, tablet, or desktop computer. For example, a mobile website will have photos enhanced for the smaller display of a smart device or tablet computer, and will have the written web content oriented up and down so an individual can scroll through the site easily.
The website shown in Figure 1 was made to be receptive; it presents the exact same material in different ways for different gadgets. You can see that all reveal the initial image a site visitor sees when arriving on the website, but utilizing three various watching systems. The left photo is the desktop computer variation of the site.
Excitement About Orthodontic Web Design
The photo on the right is from an iPhone. The image in the center reveals an iPad loading the very same website.
By making a website receptive, the orthodontist only requires to maintain one version of the site since that variation will fill in any device. This makes preserving the site a lot easier, because there is just one copy of the system. In addition, with a receptive site, all content is readily available in a comparable viewing experience to all visitors to the site.
The doctor can have confidence that the website is packing well on all tools, considering that the Recommended Reading internet site is designed to react to the different displays. Figure 2: Special content can develop a powerful impression. We've all heard the web expression that "material is king." This is particularly true for the modern-day web site that contends against the continuous web content creation of social networks and blogging.
Getting The Orthodontic Web Design To Work
We have actually discovered that the cautious selection of a few effective words and pictures can make a strong impression on a site visitor. In Figure 2, the physician's punch line "When art and science integrate, the outcome is a Dr Sellers' smile" is special and unforgettable (Orthodontic Web Design). This is complemented by an effective photo of a client receiving CBCT to demonstrate the use of technology
Report this page